Gadget Fans sur Facebook flottant sur Blogger
SEO : Pour avoir des visiteurs fidélé sur FaceBook
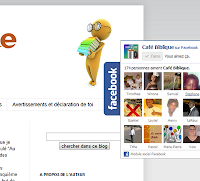
Je ne sais pas pour vous, mais moi j'aime bien le gadget Module Social Facebook (Fans sur Facebook) flottant que je vois sur certains blogs. Au repos, le gadget affiche juste un petit logo Facebook sur le coté droit de votre blog, logo qui reste fixé au même endroit, que le lecteur monte ou descende la page.Lorsque la souris passe sur le logo, celui-ci s'étend pour afficher le Module social Facebook, un échantillon des Fans de votre blog sur Facebook ainsi que la possibilité d'aimer ladite page où d'y aller en cliquant sur son nom.
Pour afficher ce Gadget Module Social Facebook flottant sur votre blog, voici les étapes à suivre :
1. Connectez vous à Blogger et cliquer sur "Modèle" pour le blog où vous allez installer le Module Social Facebook flottant, puis sur "Traiter".
2. Trouvez la balise </head> et collez le code suivant juste avant :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
Enregistrez votre modèle.
3. Allez sur "Eléments de la page", cliquez sur "Ajouter un gadget" sur votre sidebar et choisissez "HTML/Javascript".
4. Collez le code suivant dans votre nouveau Gadget HTML/Javascript :
<script type="text/javascript"> //<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate ({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");},
500);}); //--> </script>
<style type="text/css">
.w2bslikebox{background: url("http://1.bp.blogspot.com/-UuBsjDC5vSc/TuiSd0g9bHI/AAAAAAAAAyk/MqKt8IpiIVM/s1600/facebook1.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 10px;font: 9px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #FF9D00;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/suitedel'urldelapagefanfacebookdevotreblog&
width=245&colorscheme=light&show_faces=true& connections=8&stream=false&header=false&height=330" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://seo-blog-web.blogspot.com/2013/12/gadget-fans-sur-facebook-flottant-sur.html">Avoir ce gadget</a></span><span><a href="http://seo-blog-web.blogspot.com/">Blogger</a></span></div></div>
Remplacez l'url en rouge par celle de la page des Fans de votre blog sur
Facebook, puis cliquez sur "Enregistrer" et allez voir ce que ça donne
sur votre blog.
Maintenant, vous aussi pouvez donc avoir un gadget Fans sur Facebook flottant sur votre blog.
Maintenant, vous aussi pouvez donc avoir un gadget Fans sur Facebook flottant sur votre blog.


Aucun commentaire:
Enregistrer un commentaire